JavaScript I – Day 2
Geekwise Academy
Instructors:
Corey Shuman
Aaron Lurz
Slack Channel:
https://geekwise-js1.slack.com
Github:
https://github.com/coreyshuman/Geekwise-JavaScript-I
Lesson plans:
http://coreyshuman.github.io/Geekwise-JavaScript-I/html/
Today’s Topics
· Review topics from day 1
· Github introduction
· Using JavaScript in a web page
· User Interaction
· Operators
· Truthy, Falsy
· Intrinsic Objects
· String Functions
Review
· Comments and variables
· Data Types
o String
o Number
o Boolean
o Object
o Array
o Null
o Undefined
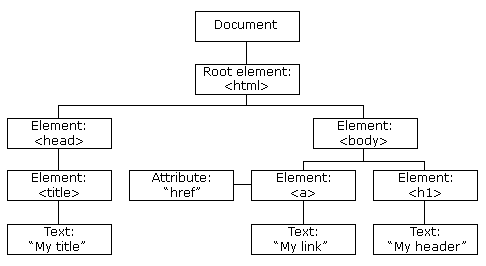
· HTML DOM – Document Object Model
o The HTML DOM is a standard object model and programming interface for html
o It is structured as a tree of objects
o The DOM interface allows us to get, add, modify, and delete HTML elements

Image from w3schools.com
Using JavaScript in a web page
· 3 options:
o Inline JavaScript
o Inline Script Tag
o
Script Tag with Src (this
imports a separate JS file into your page)
· Inline JavaScript
o
Create a blank html file with an h1
tag using the onclick attribute like the
example below
<html>
|
o
The onclick attribute can be used
to attach some functionality to a DOM node. NOTE: This is not the recommended
way of attaching functionality to your DOM elements, for now at least...
o This is considered inline since the code that JavaScript will execute is inside the node itself. It lives in the page, thus it is considered inline.
· Inline Script Tag
o The next way is another type of inline JavaScript, in that it's JavaScript that is executed in the context of the html page. IE the code itself still lives inside the html page, but in its own script tag.
o
Remove the onclick attribute from your h1 tag and alter your page markup to match
the example below.
|
<html> <head> <title>My page</title> </head> <body> <h1>I'm an h1 tag</h1> <script type="text/javascript"> alert("I run inline too!"); </script> </body> </html> |
·
Script Tag With Src
o One of the last ways of including scripts in your page is similar to the previous way, except instead of putting your JavaScript inline you specify an external JavaScript file that the browser will include in your page and execute.
o Create a new JavaScript file in the same folder as your html file you've been using for the above examples. Include that file into your html file using the method below.
|
<html> <head> <title>My page</title> </head> <body> <h1>I'm an h1 tag</h1> <script type="text/javascript" src="myjsfile.js"></script> </body> </html> |
o Insert the following line into your new JS file
|
alert("I'm external"); |
o
So when the browser encounters a script tag with a src attribute it will include the file and
execute it.
o Note: This is usually the best way of including JavaScript on your page. There are always exceptions but generally speaking, when you start writing your own JavaScript, you'll add your scripts this way.
· Execution of a JS file
o JavaScript always executes from top to bottom. So if you include two JavaScript files...
<script type="text/javascript" src="foo.js"></script>
<script type="text/javascript" src="bar.js"></script>
o The browser will first download foo.js, execute it line by line, then download bar.js and execute that, etc...
o Often, you may want to use something defined in foo.js inside bar.js. In order to do this, you must load foo.js first, so it is executed, then load bar.js.
User Interaction
· Alert, Confirm, and Prompt functions
· First, what is a function?
o We will get much deeper into functions in the following class sessions, but for now, understand a function is nothing more than some grouped JavaScript behavior that performs a specific set of actions. You call a function. It returns a value.
·
alert() and confirm() and prompt()
can each be used to convey or solicit information from a user
·
alert() presents a message to
the user
·
confirm() will return a true or
false Boolean depending on the button the user clicked
·
prompt() will allow you to ask
the user for input, and then use it in your script
· All three functions halt the execution of JavaScript until some action by the user takes place
· Examples:
|
//tell the user something alert("Hello, I'm an alert. I'll just wait here until you close me.");
//confirm a user’s action var userChoice = confirm("Are you sure you want to do that?");
//ask the user for input var username = prompt("What is your name?");
|
Assignment
Create a new script called app.js and program it to do the following:
· Ask for your first name
· Ask for your last name
· Log your first name to the console
· Alert your last name
· Confirm (anything) and alert the result of the confirm
Include your app.js file in a blank empty html page
Execute your script
Make sure that your script functions the way it's expected too